Plan Accelerator / Powered by Creditas
SOLUTION CREATED THROUGH A DESIGN SPRINT IN COLLABORATION BETWEEN HUIA TECHNOLOGY STUDIO AND BRAZILIAN FINTECH CREDITAS.
1. Background
In November 2021, Creditas approached Huia - the technology studio where I worked - seeking assistance in promoting one of its key products. It was not an easy product to communicate, creating the ideal opportunity for a Design Sprint.
As a UX/UI Designer, my role in this project was to co-facilitate the Design Sprint next to the UX Design Lead, participate in user interviews, and be responsible for designing user journeys and low to mid-fidelity wireframes. I also collaborated on the concept of the project with the UX Writer, presented to the client, worked on the mood board and key visual, prototyped the design, obtained illustration approvals from the freelance illustrator, and facilitated the handoff to the development team.
The rest of the team consisted of:
Tiago Nied - Head of Creation,
Flávia Cardoso - UX Design Lead,
Wagner Kowaleski - UX Writer,
Leonardo Menezes - Tech Lead,
Renato Neto - Product Owner, and
Rafael Koff - Freelance Illustrator.
Flávia Cardoso - UX Design Lead,
Wagner Kowaleski - UX Writer,
Leonardo Menezes - Tech Lead,
Renato Neto - Product Owner, and
Rafael Koff - Freelance Illustrator.
The project lasted around 7 months, and unfortunately, I was unable to see the project go live as I changed jobs. Later, I learned that, due to internal reasons that didn't reach me, it was not finalized.
2. The challenge
Creditas is a Brazilian fintech founded in 2012 that, since 2020, has been the leading online secured lending platform in Brazil. Its four main products are: 1. home equity loans, 2. vehicle equity loans, 3. private payroll loans, and 4. vehicle financing.
While its products offer competitive market rates, there is a peculiar requirement for obtaining a loan: the customer must own a car or house. Additionally, financial matters, in general, remain a taboo for many Brazilians.
What is the best approach, then, to promote these products to more potential customers who are eligible for such loans, discussing the topic in a subtle manner?
We took action: we conducted a comprehensive Design Sprint with Creditas' team of experts, interviewed four potential customers, encountered many doubts along the way, made mistakes, but quickly refined our approach. We arrived at very interesting results, which can be seen below.
⌖ Tools &
Methods:
Methods:
Co-facilitation of Design Sprint, Mood board and Key visual, Low and Mid-fidelity Wireframes, Prototyping, Usability Testing, Interviews, Figma, Maze, Google Meet.
3. Discovery & Research
Approximately 10 stakeholders from different areas of Creditas were selected to participate in the Design Sprint. To start putting some ideas on paper, we filled our Miro board with opportunities and problems listed by them in the Sailboat below.
From there, we grouped them by affinity and voted on the ones we considered most relevant. As a result, we defined the 6 How Might We's of the sprint, covering themes such as value proposition and innovation, sensitivity to personal data, technology and integrations, and prospect profile.
SAILBOAT + AFFINITY MAP + HOW MIGHT WE:
The ideas are starting to become clearer, and we were able to define the Sprint challenge:
SPRINT CHALLENGE:
How and through which means will we begin to engage with people who own a house and/or car but have never considered seeking credit?
At this stage, we also decided to focus only on the two main products: home equity loans and vehicle equity loans. In doing so, we outlined our long-term objectives.
long-term objectives:
The next step was to start gathering some visual references. For this, each participant in the Sprint brought ideas from various sectors, not necessarily from the financial industry but something that could be leveraged in some way.
Benchmarking + mental download:
4. The process
With these visual inspirations laid out and the challenges well-established, we began to roll up our sleeves and created the first drafts. Each person was responsible for presenting their best idea to solve the problem, sketching the journey in steps and in a free-form manner. We had a few minutes to explain it, and based on that, everyone voted for their favorite points.
ART GALLERY:






The most voted options from the above Art Gallery were gathered and discussed. Then, collaboratively, we thought about the user journey when using our product from start to finish - in just 6 steps.
The journey begins at point ZERO: it is the user's first contact with the product, a decisive moment to spark their curiosity and decide whether to move forward or be intimidated and give up. At this point, the team had a major debate and was divided between what we called:
A) A RATIONAL SOLUTION
- presenting data and relevant information about money and financial possibilities where Creditas could act as a facilitator.
B) AN ASPIRATIONAL SOLUTION
- talking less about money and, in a playful manner, inviting the user to dream, thinking about what plans they could achieve with Creditas' help.
From there, the user selects whether they own a house or a car, and the journeys diverge. For each of the steps, we defined the essential data needed to enrich our mailing list.
Another important aspect that was still undecided is the final reward: after completing the entire journey, the user should receive something in return to feel that it was valuable, leaving them genuinely interested in the presented product. What reward would be worth the user's effort?
6 step hack:
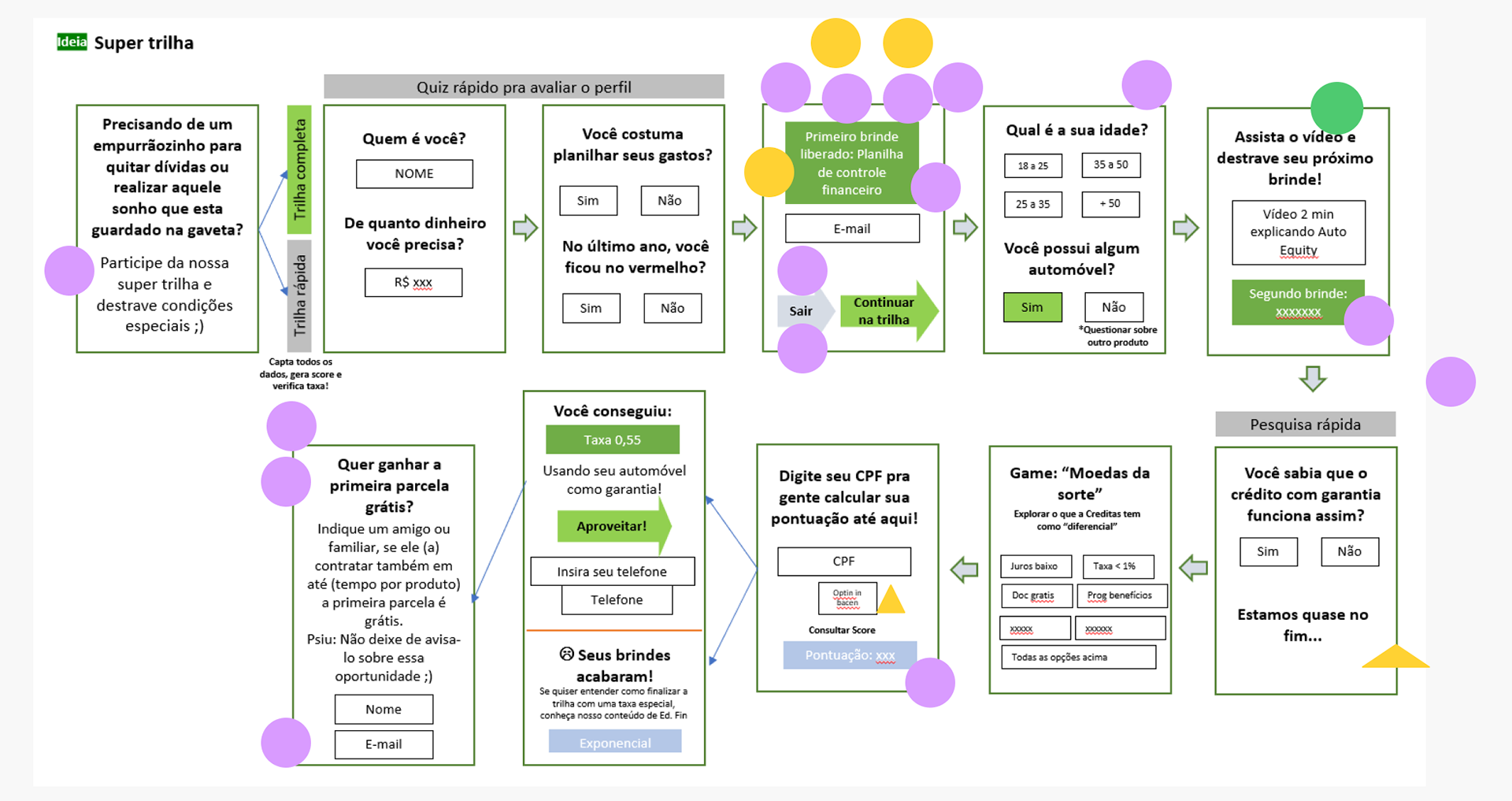
After the user journey was defined, we began filling it with all the project steps. For this, we created the complete user flow of the idea, screen by screen, anticipating all possible scenarios, such as the approach to use for individuals interested but not meeting the minimum requirements for the service.
USER JOURNEY:
After much dialogue and argumentation, we decided to conduct interviews with four potential real users to understand the ideal path. It was chosen to launch the more aspirational solution, focusing on the realization of dreams that could be possible with this loan. However, we maintained a careful balance, considering the sensitivity of the topic. 💰
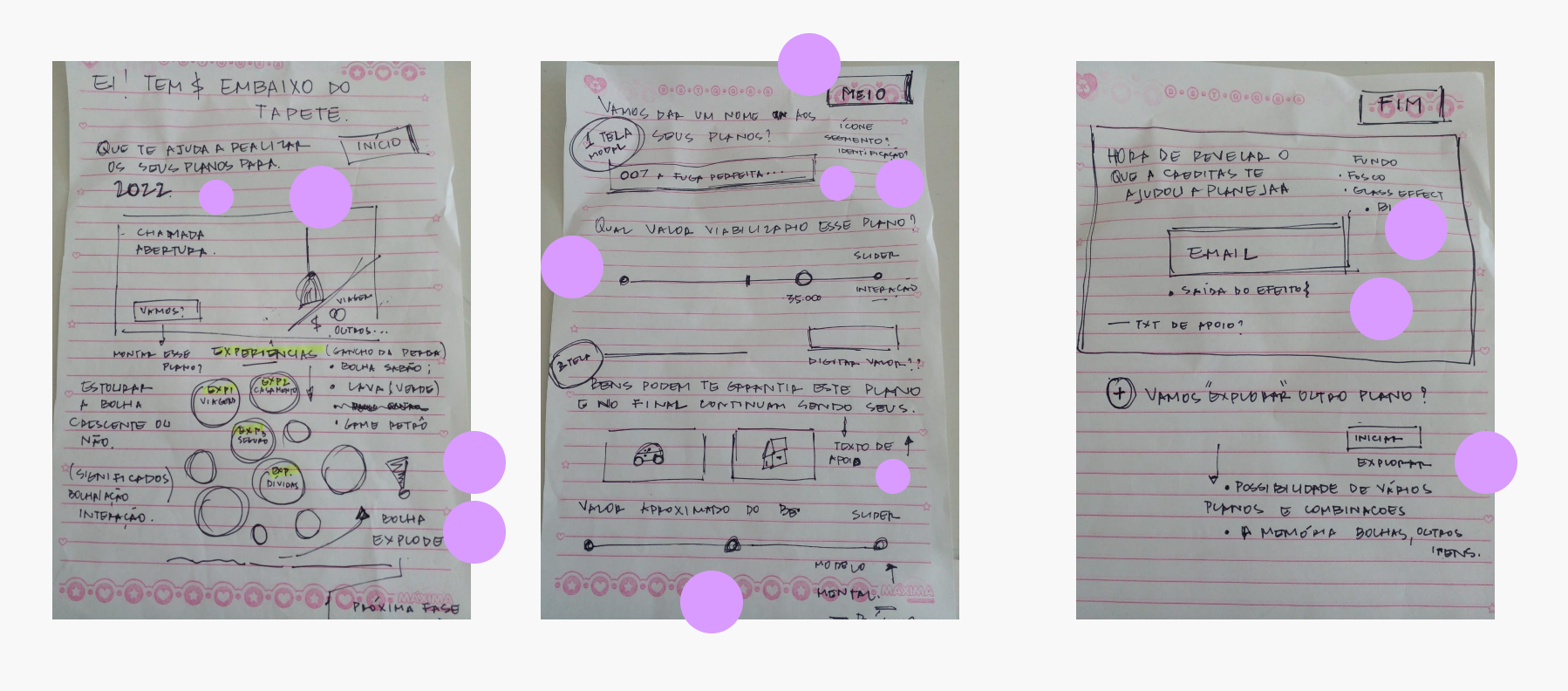
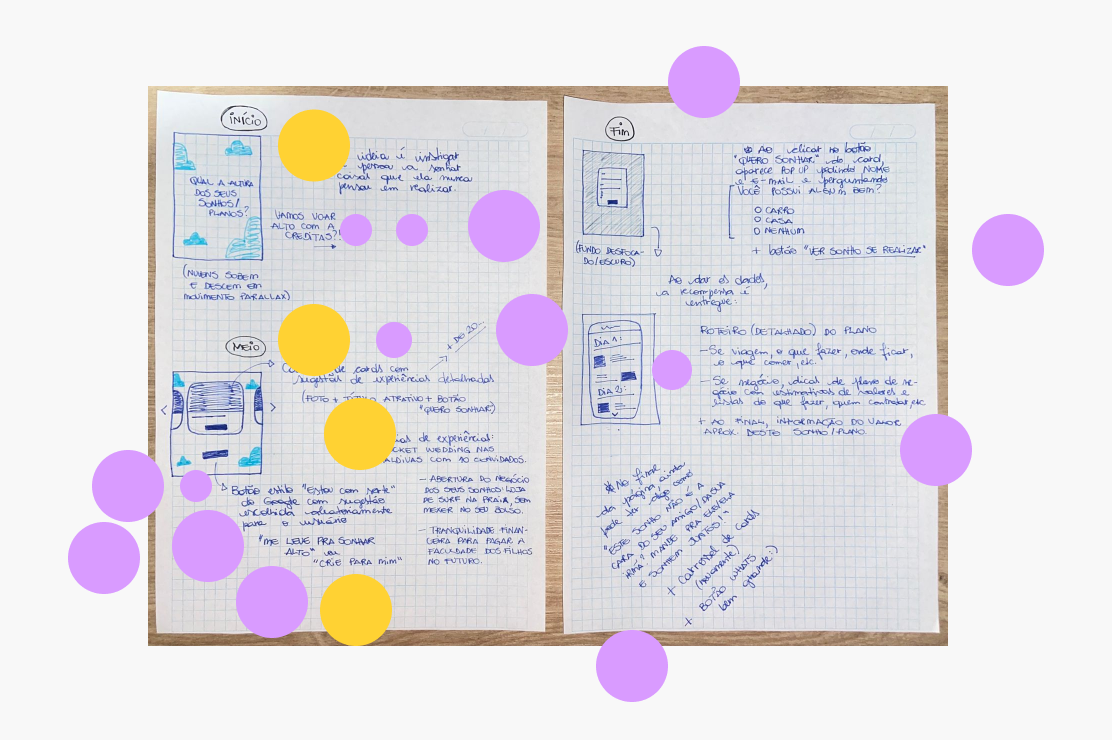
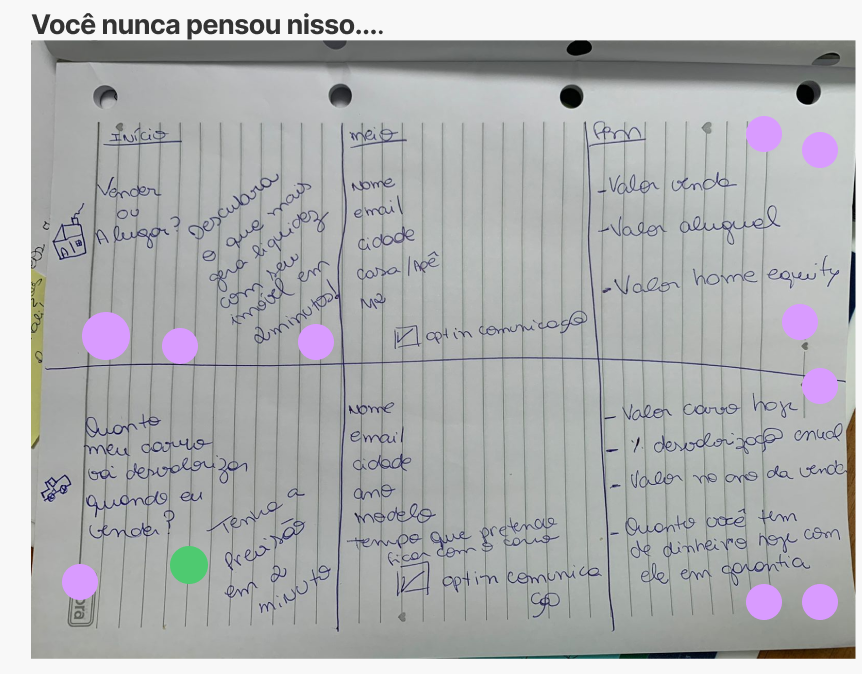
Now that we were arriving at a more concrete idea, a hand-drawn sketch by designer Pedro Navarro helped us to swiftly approve the complete flow with the Creditas team before starting the prototyping phase.
Our concept involves horizontal navigation: the user is invited to enter (almost literally, as they go through a door!) in an immersive experience. With a touch of gamification, they progress through stages, simultaneously providing more of their data and learning about the possibilities of bringing these projects to life with financial support.
HANDSKETCH:
Logo após o esboço, definimos o wireframe. Decidimos fazer o projeto todo mobile first, adaptando posteriormente para a versão desktop. Para nos certificarmos de que estávamos tomando a decisão certa, o pessoal da Creditas foi atrás dos dados e comprovou que 80% da base de acessos deles se dava via mobile.
WIREFRAME:
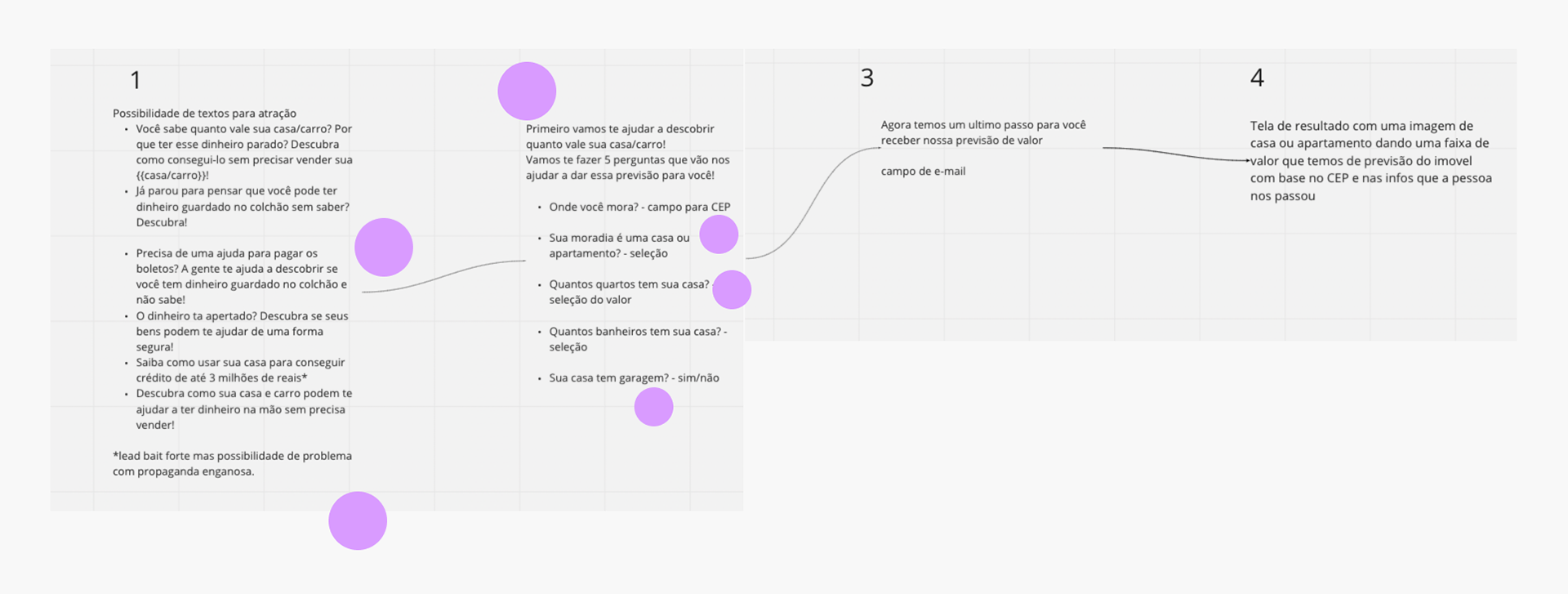
We proceeded with the design of the storyboard, including all the details of the script below each stage.
At this point, we brought a medium-fidelity prototype with some text and interface elements very close to the final result. We began making finer adjustments to the tone of voice in UX Writing messages and started looking for visual references to develop a mood board. Additionally, we began searching for the ideal illustrator for the project.
STORYBOARD:
From the storyboard, we began differentiating each of the journeys for different user profiles and also the interactions at each stage.
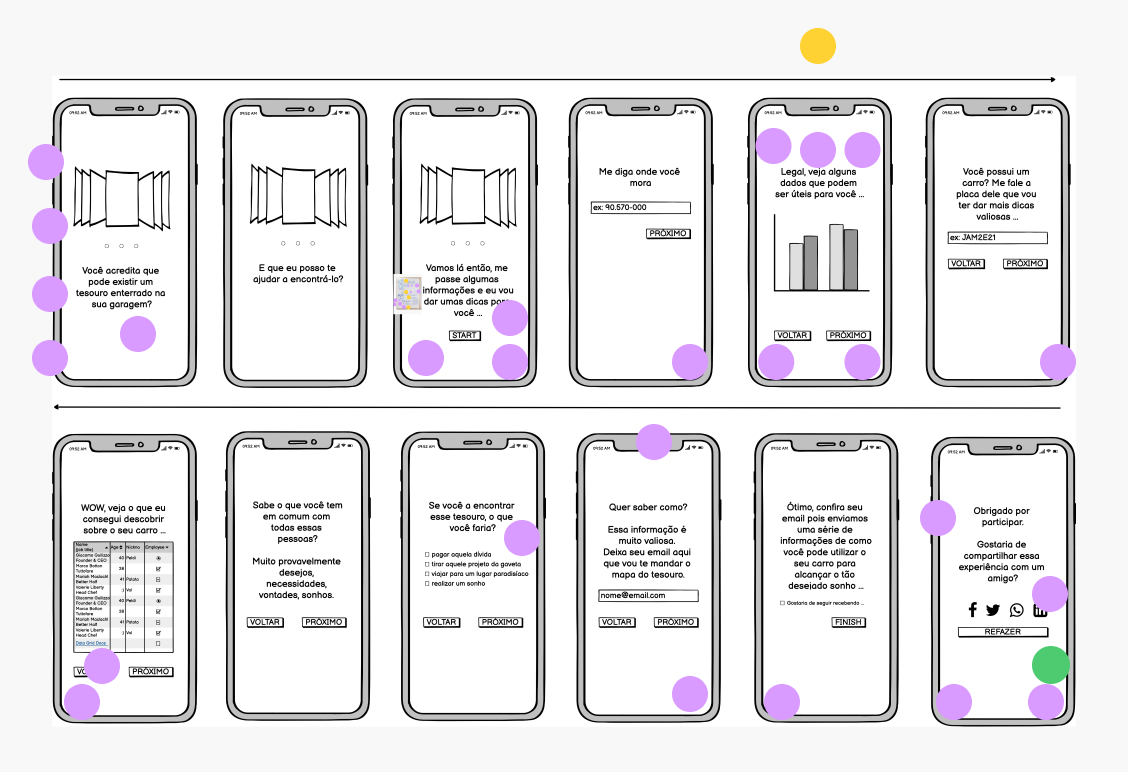
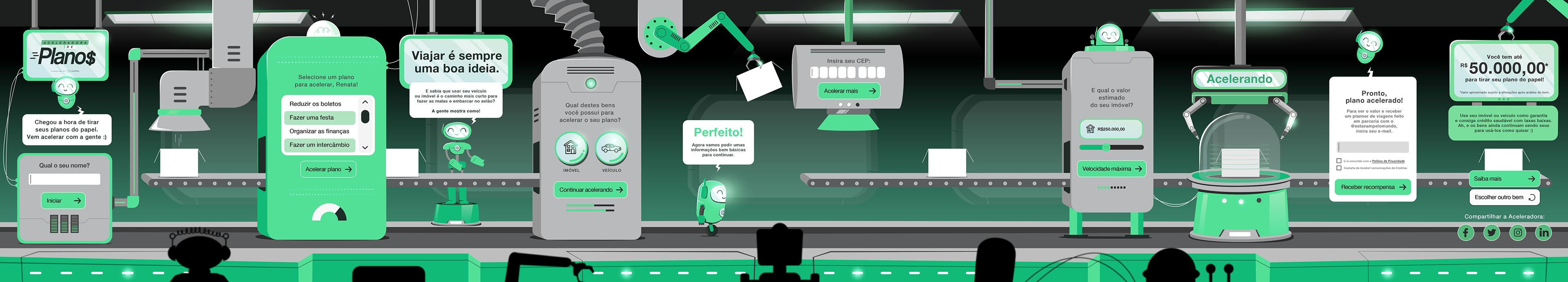
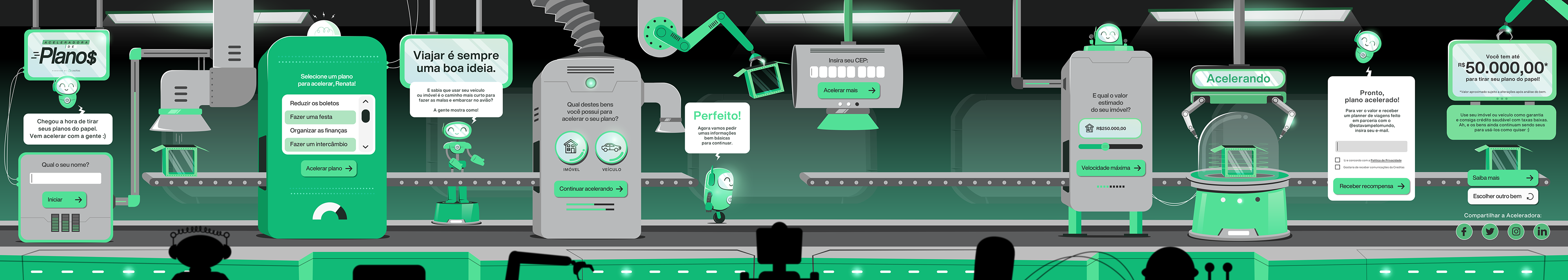
MEDIUM-FIDELITY NAVIGABLE PROTOTYPE:
Here is the medium-fidelity navigable prototype created in Figma.
I recommend opening it in fullscreen for smoother navigation. Please note that it is still a prototype, and some journeys are not complete. If you happen to feel stuck at any point, you can click on 'R' (Restart) to start again from the beginning.
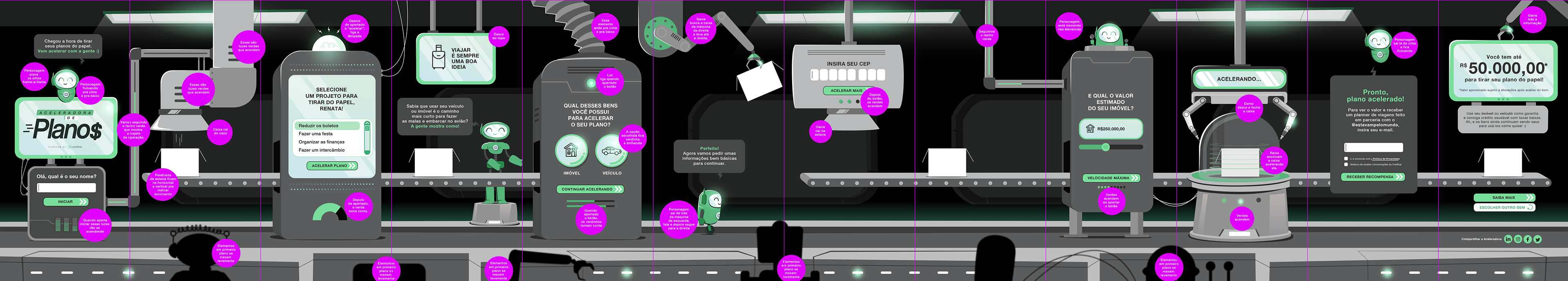
As a visual outcome, we aimed for a high-tech industry scenario. Our challenge was to spark curiosity and capture the attention of those navigating through the experience. For this, we needed compelling and captivating text. The journey also had to be intriguing:
it started at the beginning of a conveyor belt – where would it lead? A box appeared empty; what would happen to it?
We envisioned an environment that was innovative and technological yet conveyed confidence to the users. That's when the idea of a more humanized and charismatic robot conversing with our potential customer came into play.
Another crucial aspect was ensuring a highly fluid experience, leading us to incorporate numerous animations between screen transitions.
MOODBOARD FOR ILLUSTRATION:
5. The Design solution
To travel is always a good idea. And did you know that using your vehicle or property is the quickest way to pack your bags and board the plane? You can access a portion of their value to use whenever and however you want. We'll show you how!
The approach we found was to dream together with the user, and then demonstrate that Creditas' role is to help them turn their plans into reality. For this, the solution created is the "Plan Accelerator - Powered by Creditas."
Below is the keyvisual of the concept, the illustration, and some applied screens:



TECHNOLOGY:
I managed the entire handoff process with the developers, and the project began to be developed in the following way:
Front-end
HTML5, CSS3 (SASS), and React framework (Lottie for enhanced animations)
Back-end
Node JS, with the product's administrative panel running on the Strapi management tool (Headless CMS) to provide autonomy to the administrative team
Infraestrutura
AWS server (with S3 bucket and code running in Docker)
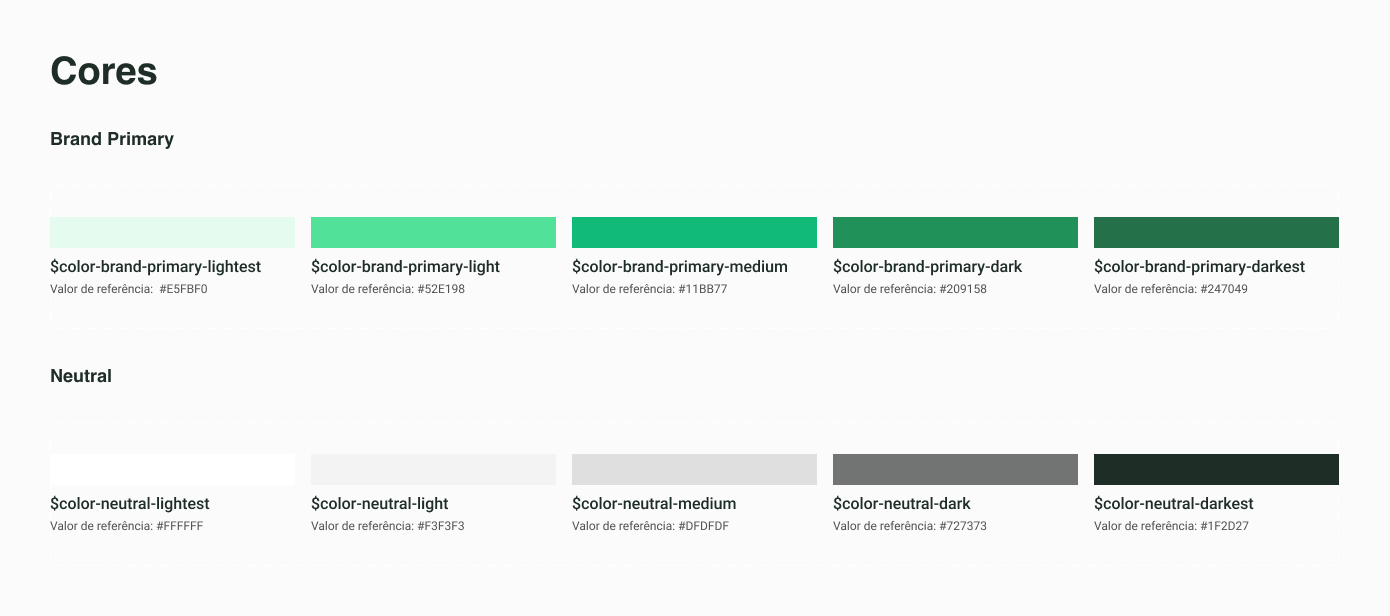
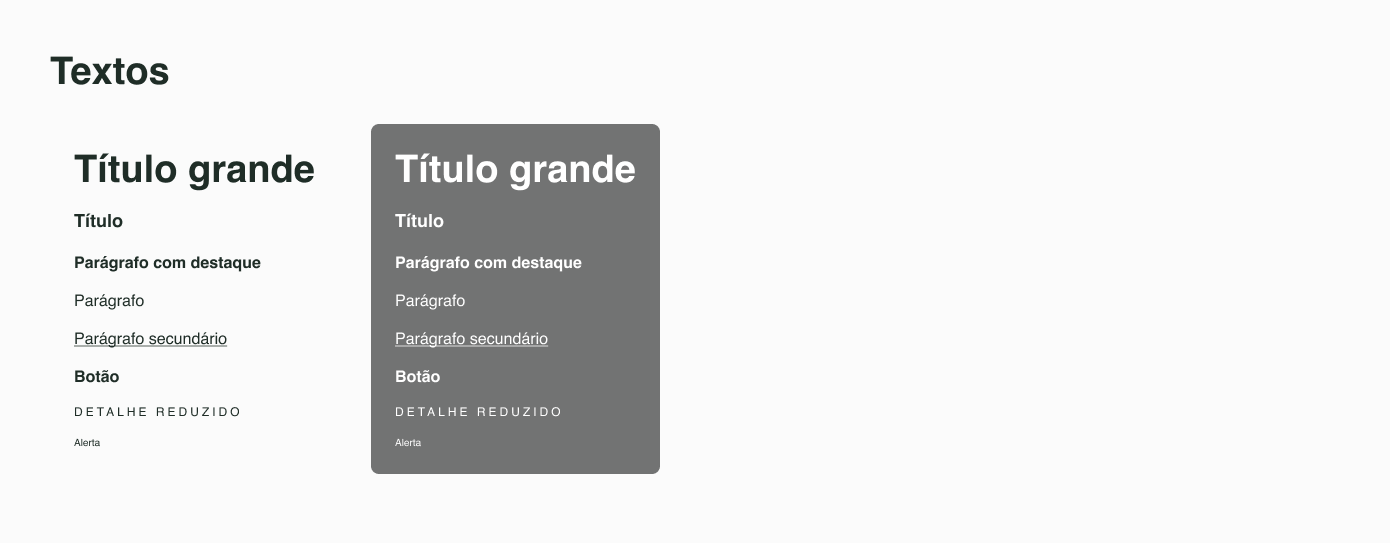
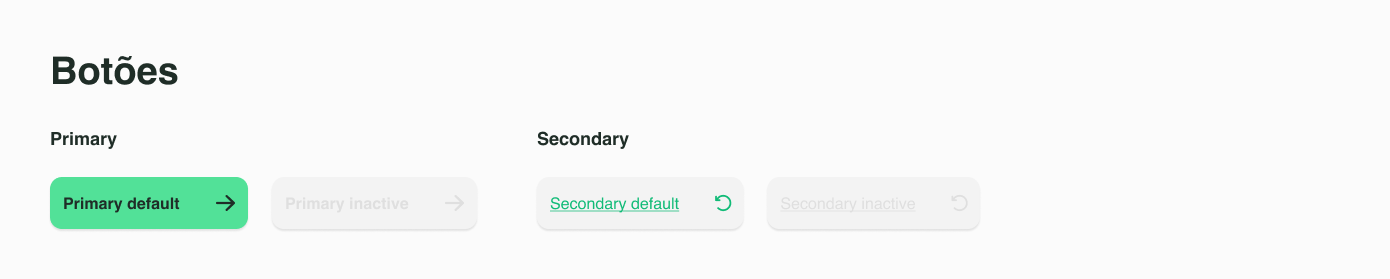
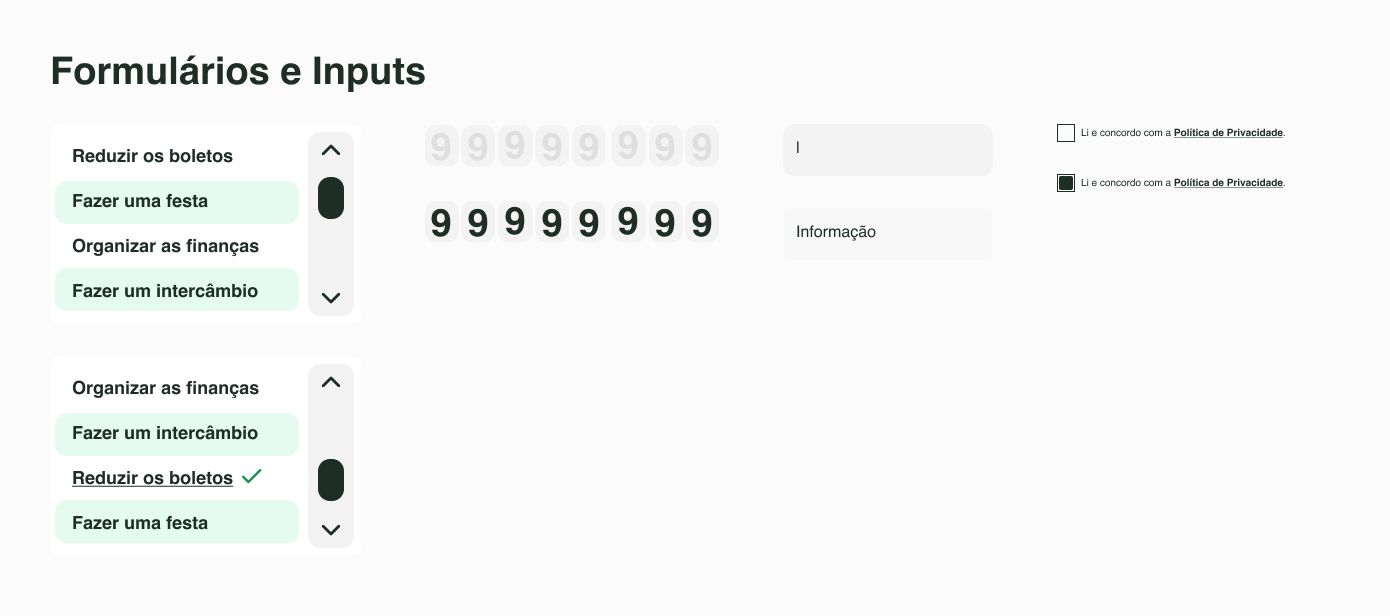
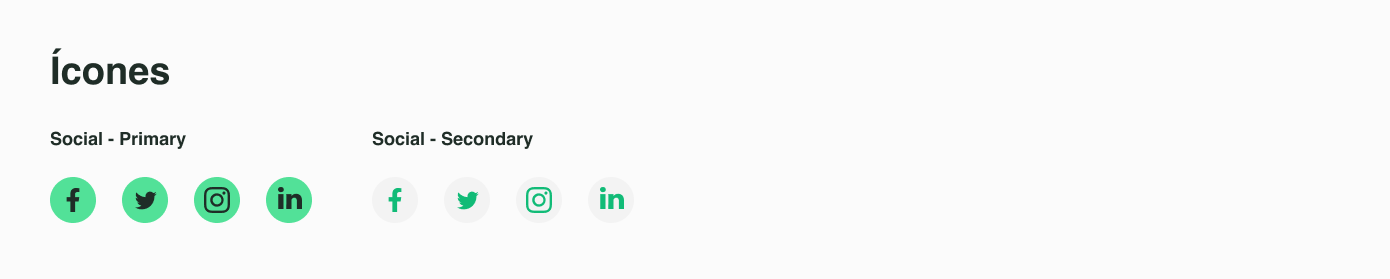
A small Design System was created exclusively for the project, based on the Creditas Style Guide.
DESIGN SYSTEM:





6. Lessons learned
Unfortunately, not everything happens as planned. I ended up leaving the studio and didn't have the chance to see the project until it went live, but it ended up not going live due to internal decisions.
This was the first UX project I had the opportunity to be involved in from the beginning to (almost!) the end. I was very satisfied with my work and also delighted with the learning and growth it provided. Certainly, I concluded this phase feeling more confident about my processes and the professional I have become. I'm also grateful for the soft skills I brought with me, which I confirmed are still being well-utilized.